
When designing an application, developers might not put accessibility on top of their list. Plus, the developer might not have a handy list of what guidelines they should follow when thinking about accessible features. To address this issue, IBM has released a free toolkit and an accessibility checker that will help developers fine-tune their applications for people with disabilities.
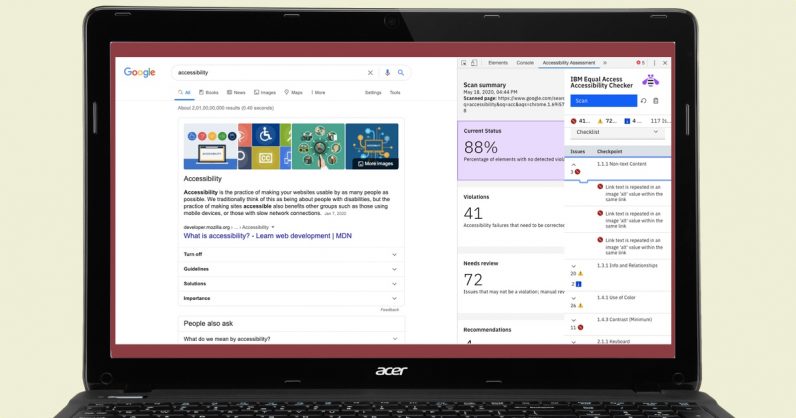
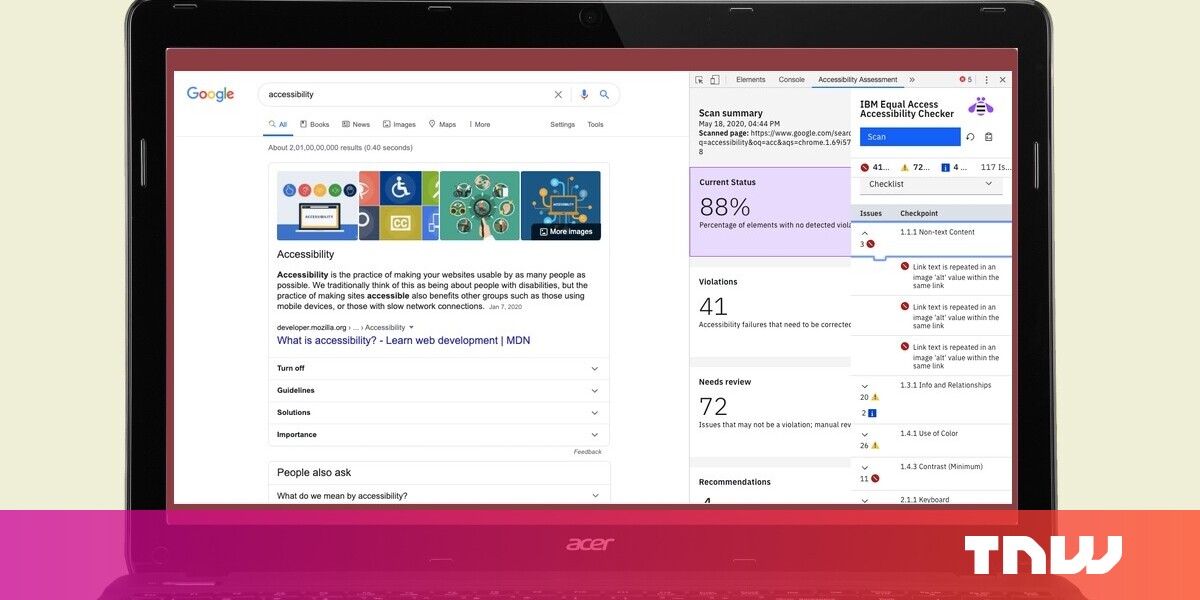
IBM’s new tools are divided into two parts: a set of public guidelines called IBM Equal Access Toolkit and a Checker that identifies shortcomings in your application from an accessibility standpoint.
The guidelines provide byte-sized information to app developers with details on what they should focus on when it comes to accessibility. It also prepares developers for accessibility on different stages such as planning, designing, development, and launching.
[embedded content]
Si McAleer, program director at IBM Accessibility, said that it’s important to keep these guidelines in mind and verify the app before it’s launched.
According to a study of the top 1,300 sites from WebAIM, 98% of pages had some kind of accessibility error. Last November, Accessible.com, an accessibility tooling service, tested 10 million pages and found that more than 97% of them failed to comply with the World Wide Web Consortium’s Web Content Accessibility Guidelines (WCAG).
In a recent Q&A on TNW, Hans Jørgen Wiberg, founder of Be My Eyes, an app that helps visually impaired people, pointed out many app developers forget to label buttons properly, making these apps inaccessible:
Many apps are not accessible, because the developers have not labeled the buttons, so the screen reader only says button, which is not useful info. Those apps should have a very big label in the App or Play Store saying this app is not accessible.
So, there’s definitely a scope for improvement for developers and designers to include accessibility features. Hopefully, IBM’s new tools will help them fine-tune their apps and make them compliant with WCAG guidelines.
If you want to contribute to IBM’s project and add more accessibility guidelines, you can check out the Accessibility Checker’s code here.
Read next: Google plans to axe Motion Sense with the Pixel 5
Corona coverage
Read our daily coverage on how the tech industry is responding to the coronavirus and subscribe to our weekly newsletter Coronavirus in Context.
For tips and tricks on working remotely, check out our Growth Quarters articles here or follow us on Twitter.