ChatGPT just stunned me. Almost two years after I first asked an early version of the generative AI chatbot to help me code a game, I returned to ChatGPT 4o with the exact same prompt, and the results blew me away.
Ever since OpenAI‘s generative AI platform arrived, people have been turning to it to handle tasks they’d rather not do or, in some cases, to attempt things even they’re not capable of. I can write, so I usually don’t ask ChatGPT to compose prose, and I’m an OK artist so I only use generative image creation for entertainment. However, I am not a programmer. I’ve done some HTML, Javascript, and even BASIC coding in the past, but my skills are beyond rusty; they’re calcified.
I wrote last year about asking ChatGPT to help me build a new game called Tic-Tac-Go. It’s like Tic-Tac-Toe but on steroids. I envisioned the playing field to be a 12×12 grid. Winning would take six “X” marks or six “O” marks in a row.
Here’s the original prompt:
I want to create a variant on the game tic-tac-toe, but I need it to be more complex. So, the grid should be 12-by-12. It should still use “x” and “o”. Rules include that any player can block another by placing their “x” or “o” in any space around the grid, as long as it is in one of the spaces right next to the other player. They can choose to place their “X” or “o” in any space, as well, to block future moves. The goal is to be the first one to have at least six “x” or “o” in any row, column, or diagonal before the other player. Remember, one player is “x” and the other is “o”. Please program this in simple HTML and JavaScript. Let’s call this game: Tic-Tac-Go.
I get that there’s no Wordle-grade cleverness here, but my idea still requires nested tablets and in-browser interactivity, which is immediately out of my skill set.
Things started off well in my first attempt, with ChatGPT providing CSS, JavaScript, HTML files, and a lot of explanations for almost every bit of code. However, most of what it gave me was incomplete because of a built-in character limit (4096). I kept asking ChatGPT to provide the rest of the code, but it kept losing track of what it already told me. I made my share of mistakes but also realized how ill-equipped ChatGPT 1.0 was to help me fill in the blanks. Ultimately, we never built the completed game, and after hours of trying, I gave up.

Return of the AI coder
In the intervening 20 months, ChatGPT has made vast leaps in capabilities. I recently started using ChatGPT search and have been impressed at how much more effective it is than Google at getting me useful answers. ChatGPT 4o suffers from few, if any, of the limits I found in the first version. I began to wonder what else I could do. Separately, an office Slack conversation mentioned how some new AI-powered distributed computing platforms, like Oasis AI, were helping coders quickly build games. I didn’t think it would be useful, but it reminded me of my failed ChatGPT game coding attempt. When I shared the post with a coworker, he wrote, “Wonder whether it would be any easier now with some of these new AI tools.”
It was a good thought. Could ChatGPT 4o succeed where the original ChatGPT and I failed?
Instead of polishing my prompt – and because I am lazy – I simply copied and pasted the above prompt text into ChatGPT 4o.
It didn’t take me long to realize that this was not even close to my first ChatGPT coding collaborator. If ChatGPT 1 had grade-school-level intelligence, ChatGPT 4o is college-level, at least.
ChatGPT 4o started by synthesizing my game idea into a more intelligent brief:
Creating a complex variant of Tic-Tac-Toe, called “Tic-Tac-Go,” on a 12×12 grid, can be achieved with HTML and JavaScript. In this game, players take turns placing their markers (“X” or “O”) to try and create a line of six markers in a row, column, or diagonal. The ability to block nearby moves adds an extra layer of strategy.

It then quickly spit out the HTML and Javascript code, and not just part of it. I got everything from the “html” at the top to the “/html” at the end. It looked complete. After the code, ChatGPT dropped in a four-point explanation of its work and the game’s related features. Alongside HTML and Javascript, there was a “copy code” button. I copied the code and asked ChatGPT how I would test it in a Web browser, even though I pretty much knew how to do this, or at least I thought I did.
It recommended I open a text editor like TextEdit on the Mac, paste the code, and save it with an “.html” extension. I did this but when I loaded the file in Chrome and Safari, it was not the game, just a bunch of code and a “Restart the game” button.
I told ChatGPT this and asked if I needed to separate the Javascript into a separate file. It told me no and reminded me to check that the file had the right extension and disable RichText. It also gave me a few other suggestions, like using developer tools to check that the Javascript code was working.

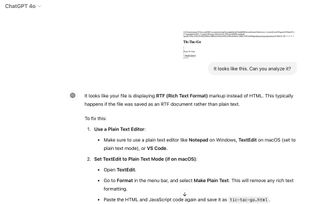
I had a different idea. I took a screenshot of the broken page and dropped it into ChatGPT, asking if it could analyze the image. This multimodal use was not possible in the first ChatGPT, but it turned out to be a game changer.
“It looks like your file is displaying RTF (Rich Text Format) markup instead of HTML. This typically happens if the file was saved as an RTF document rather than plain text,” wrote ChatGPT and then explained why it was happening and how to fix it.
I repasted the code, set TextEdit for PlainText, and resaved it as an HTML file. Then, I opened the file with Chrome.
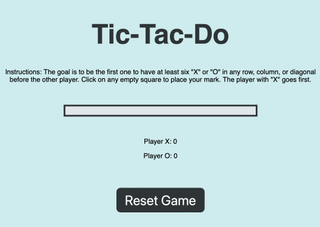
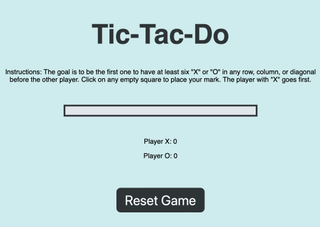
It worked. The game was exactly as I envisioned it, with 144 empty boxes and a two-player system for marking “X’s” and “O’s”
I realized that someone looking at this grid would have no idea how to proceed, so I asked ChatGPT if we could add rules below the game. ChatGPT spit out new code that included the game rules.
In the first chatGPT, when I asked it to redo any of the code, something would invariably get lost in the process. Not this time, though. There was a level of efficiency, clarity, and recall that was missing 20 months ago.

Feeling bold and maybe a little bit like I suddenly knew how to code, I asked for the next logical game update: the ability to play online. Sure, this was a web-based game, but as it was designed, you could only play against someone sitting next to you. I wanted online competition.
“To make this a multiplayer online game, you’ll need to set up a server to manage game state and player interactions in real-time. Here’s a high-level overview of the steps required and some code examples to get you started…”
ChatGPT gave me detailed instructions and all the necessary code for setting up servers. It called for things like Node.js and WebSockets, and as I read it, I felt the water rising above my ears; I was way out of my depth. But not out of ChatGPT’s. It clearly knows what it’s doing and really doesn’t need my assistance to code. Yes, I came up with the idea, but ChatGPT 4o did everything else.
We’ve come a long way in a short time, AI. The future for AI-assisted coding is very bright, but I’m not sure the news is as good for human programmers.
You might also like
Services Marketplace – Listings, Bookings & Reviews