It’s raining in New York City as Doron waits for the 525 bus. At the stop, he’s trying a new transport app which doesn’t seem to load offline. The ticket he bought yesterday isn’t showing, and even when he had service the real-time updates weren’t syncing.
As a mobile developer, he knows exactly why the app sucks:
- It’s not built to work offline.
- It doesn’t sync data in real time.
It’s a flop. He knows people won’t use it.
This is the real challenge — adoption. It’s all well and good to build an app, but how many people will actually use the thing? Users expect apps to run fast, be reliable, and there’s always a competitor’s alternative if they don’t.
Developers rely on us all having a positive experience. With top consumer apps (e.g. Whatsapp, Instagram, Netflix) setting new standards, it’s hard for new players — who may not have Netflix’s dev team and money — to match expectations.
But there’s hope — here’s how to build a great app without an army of developers.
Working offline
Even 10 years after the rise of smartphones, we can’t assume devices will always be online. Developers must think offline-first when building an app.
The best ones take full advantage of connectivity when available, but understand it’s temporary.
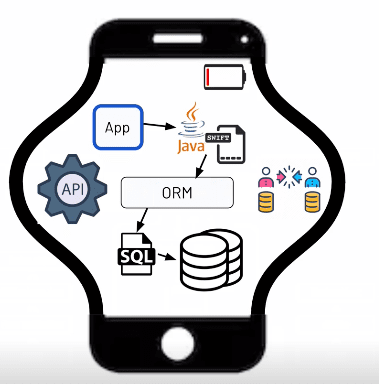
For offline, apps need a way to store data on the device. That way they can still function when the service drops.
Unfortunately, most apps today use datastores not designed for mobile. Many use relational frameworks that aren’t intuitive for developers and slow down deployment.
Developers have to write lines upon lines of custom code. Rows and columns of data need custom mapping code to allow them to run with objects that the developers are working in.
This all impacts the app’s performance — screens take longer to load and the features become unusable.

Real-time data sync (or lack of)
These legacy datastores also lack a native, real-time sync solution. It means they’re unable to sync data between a device and a backend server when a user is online. Users end up seeing inaccurate data in their app, or the app might crash altogether.
Sync also powers features that users now expect in mobile apps. Think real-time messaging, collaboration, and the ability to see where your taxi is at that moment. Without these features, people won’t use it.
They’re not always easy to include, because:
- Mobile devices always flip between online and offline.
- Data is often changing in many places, and data conflicts can emerge.
Mobile apps must reflect accurate data, even though data will be changing across many users, devices, and the backend.
As users take action on an offline device, data changes stay on the mobile device. Once the device is online, data needs syncing between the device and the backend.
Data conflicts inevitably emerge, and if they aren’t handled well, users will find data that’s out of date, inaccurate, or lost.
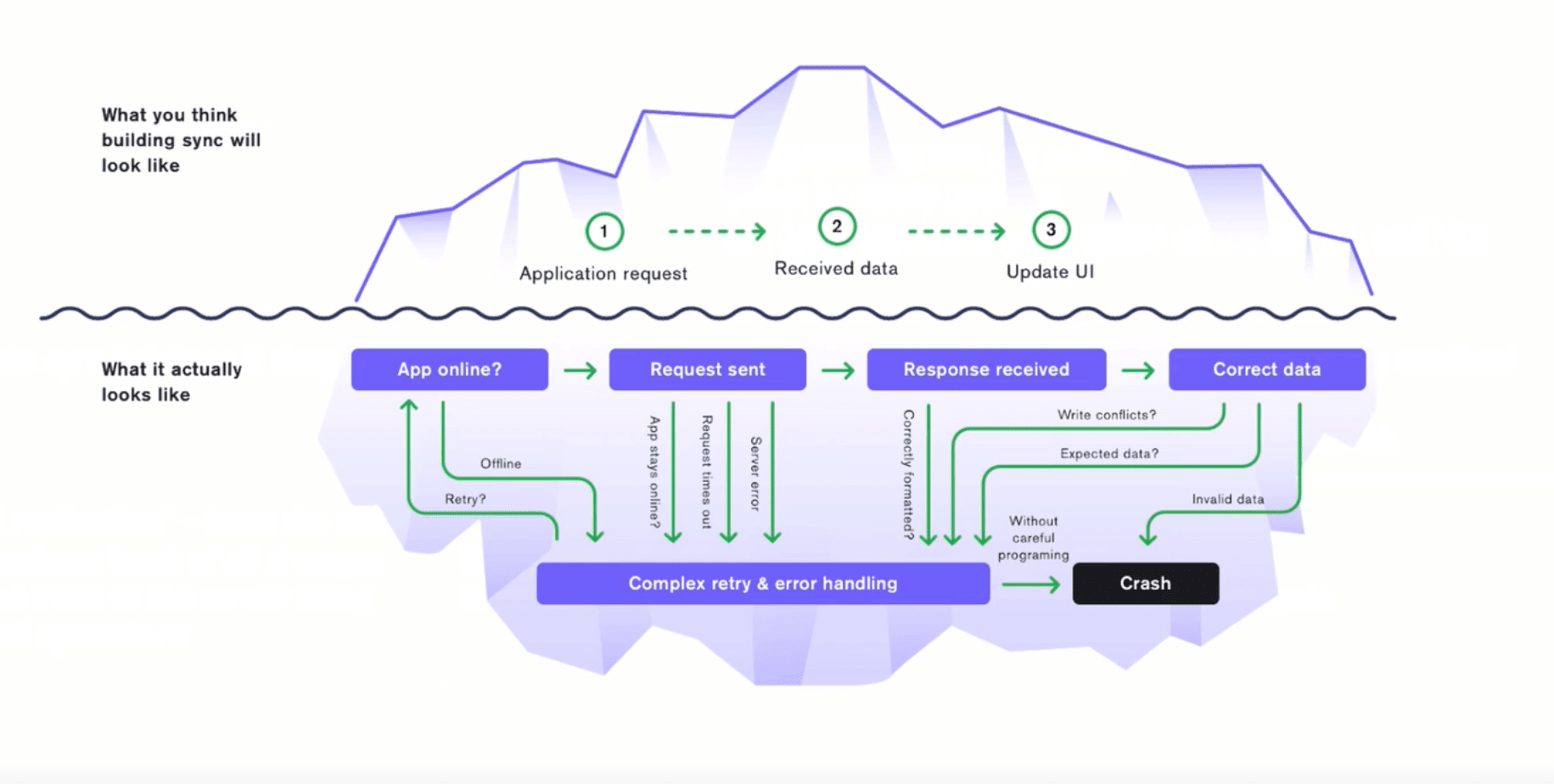
Syncing takes significant time to develop due to the amount and complexity of custom code needed. Developers building a sync solution themselves have a set of less-than-ideal choices:
1. They can choose not to sync data, and instead download all the data onto a device: This is caching, and it has its problems. The data can’t update easily. It takes up space on a user’s mobile phone and drains battery life.
2. Build a sync solution, but aim to keep it simple: Simple sync solutions rarely deliver a good user experience. Conflict resolution is inherently complex. It requires custom networking and conflict-resolution code. Trying to simplify it with simple logic will result in users seeing data that’s out of date.
3. Build a sync solution, working with REST: On the surface, working with REST can appear simple. But the lack of a guaranteed connection makes it complicated. When the connection drops while syncing data, logic needs to be in place to handle the errors and retry sending the data. Writing this code is complex. It can take weeks or months of work, and thousands of lines of code. The simplicity of REST turns out to be much more complicated in reality.

Building it “the right way” is tough. With devices dropping signal from block to block, apps need custom code to retry requests and handle errors when trying to sync data. If at any point this code isn’t working perfectly, the application might crash.
A mediocre app leads to low adoption & bad reviews
Legacy datastores and DIY data sync have consequences that we’re all too familiar with:
1. Negative impact on app development and developer productivity: Developers spend time writing extra, complex code. It slows down the development of key features that users want.
2. Poor app performance: Apps with legacy datastores and poor sync run slow and crash.
3. Low adoption and retention: A mediocre app won’t get used. Users will uninstall it, losing time and money.
The fix
Developers today have a tough choice. Build an app quickly and compromise on performance, or build it well and pay the price (of time and money).
What they need is a simplified approach that works for them. One that is flexible, intuitive, and mobile-first.
MongoDB Realm is just that. It lets developers build fast and build well. It’s powered by the Realm Mobile cross-platform datastore and native sync solution. It will help you iterate faster and deliver reliable apps. It’s used by many household names including 7Eleven, CBT Nuggets, and Acxiom.

So get ready to build a five-star app, unlike that transport one. Join over 100k+ developers using the Realm Mobile Database, and get started for free with MongoDB Realm.

This article is brought to you by MongoDB.
Pssst, hey you!
Do you want to get the sassiest daily tech newsletter every day, in your inbox, for FREE? Of course you do: sign up for Big Spam here.
